Compare validation in blazor
In this video we will learn implementing compare validation. The following are some of the common use cases.
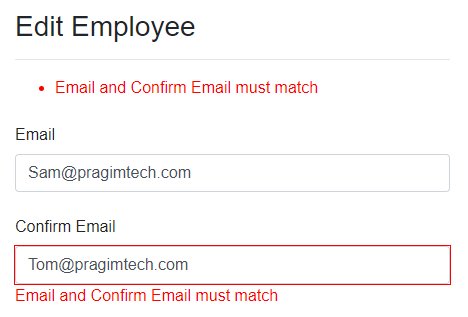
- Email and Confirm Email Validation
- Password and Confirm Password Validation

The standard [CompareAttribute] doesn't work well with the DataAnnotationsValidator component and can result in inconsistent behavior.
CompareProperty attribute
- For this reason
[CompareProperty]attribute is introduced in Blazor. - This attribute is in
Microsoft.AspNetCore.Components.DataAnnotations.Validationnuget package. - As of May 2020, this is still an experimental package
- In a Blazor app,
[CompareProperty]is a direct replacement for the[Compare]attribute.
Blazor CompareProperty Example
ConfirmEmailproperty is decorated withComparePropertyattributeEmailis the other property to compareConfirmEmailproperty
public class EditEmployeeModel
{
public string Email { get; set; }
[CompareProperty("Email",
ErrorMessage = "Email and Confirm Email must match")]
public string ConfirmEmail { get; set; }
// Other properties
}In the view, use ValidationSummary and ValidationMessage components to display the validation error message.
@page "/editemployee/{id}"
@inherits EditEmployeeBase
<EditForm Model="@EditEmployeeModel" OnValidSubmit="HandleValidSubmit">
<DataAnnotationsValidator />
<ValidationSummary />
<div class="form-group row">
<label for="email" class="col-sm-2 col-form-label">
Email
</label>
<div class="col-sm-10">
<InputText id="email" class="form-control"
@bind-Value="EditEmployeeModel.Email" />
<ValidationMessage For="@(() => EditEmployeeModel.Email)" />
</div>
</div>
<div class="form-group row">
<label for="confirmEmail" class="col-sm-2 col-form-label">
Confirm Email
</label>
<div class="col-sm-10">
<InputText id="confirmEmail" class="form-control"
@bind-Value="EditEmployeeModel.ConfirmEmail" />
<ValidationMessage For="@(() => EditEmployeeModel.ConfirmEmail)" />
</div>
</div>
<button type="submit">Save</button>
</EditForm>Inconsistent behaviour
- Even with the
[CompareProperty]attribute, there is a bit of inconsistency. - A change to
Confirm Emailfiled triggers the validation but notEmailfield.
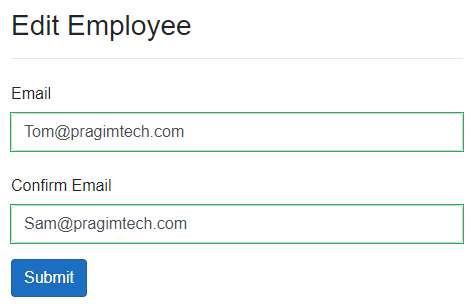
- To trigger the validation when
Emailfield is changed, click theSubmitbutton. - I think this is a gap and hopefully this will be fixed in the future releases.

<EditForm Model="@EditEmployeeModel" OnValidSubmit="HandleValidSubmit">
<button class="btn btn-primary" type="submit">Submit</button>
</EditForm>OnValidSubmitis set toHandleValidSubmit.HandleValidSubmitis the method in the component class.
- This method is called when the form is valid (i.e when there are no validation errors).
- At the moment, this method does nothing. In our upcoming videos we will discuss saving the data in the underlying database.
protected void HandleValidSubmit()
{ }© 2020 Pragimtech. All Rights Reserved.

